|
|
||
ひな形を作成しようここからがワードでホームページ作りの本番です。早速本番の文書を作っていきましょう。
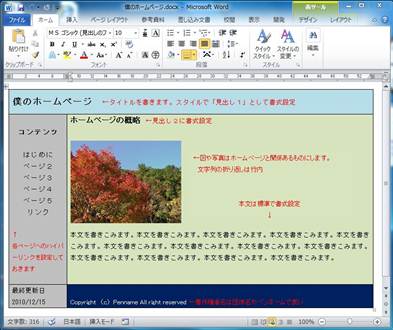
最初に、これから作っていくホームページのひな型を作ります。とりあえずは枠組みとホームページのタイトル、これから作ろうとするホームページのキーワードを決めましょう。大体下のような感じです。枠組みは必ずしも見本通りにならなくてもよいのですが、表で組める形にしておくのが基本です。
さて、ここまで出来たら、任意のフォルダに保存しましょう。 「ひな形」など日本語全角文字のファイル名を付けておくと後で使用する際に見つけやすくて便利です。 表内の不要な線は表ツールのデザインタブ、罫線グループで非表示にできます。 プロパティでheadタグ内を記入保存が終了すれば、そのフォルダのアイコンを右クリックします。 つづいて、右クリックメニューの一番下にあるプロパティをクリックします。 詳細タブで下の図のように設定しましょう。
タイトル欄は、ホームページのタイトルを記入します。見出し1に記入したタイトルと違っていても構いません。 タグにはキーワードを記入します。 コメントにはホームページの概要を記入します。 これらの事項は、html文書に変換した際にheadタグ内に記入されます。記入しておかないと、検索サイトが巡回して来ないため、せっかくホームページを公開しても、自分がurlを知らせた人だけしか見てもらえません。
このひな形を元にして、各ページを作っていきます。 最初のページは、ファイル名をindexとします。それ以外のページは任意の半角英数字でファイル名を付けます。 実験してみたところ、ひな形の拡張子はdocにするほうが良いようです。 おそらく、docx形式でしか表現できないレイアウトやデザインはウェブページに向かないのでしょう。 |
勤務先を運営するNPO法人
勤務先のスクール
ぽいっとHTMLの配布サイト |
|
|
|
|
|
|
最終更新日:2011/01/04 |
||
|
Copyright © 2010- Y.FUJII All rights reserved. |
||