|
|
||
|
|
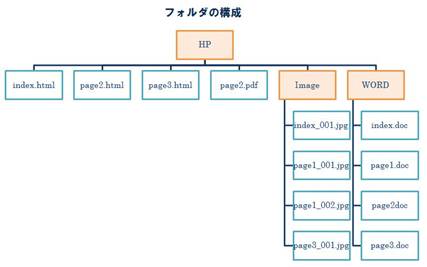
フォルダの構成ホームページ作りでは、フォルダの管理が重要になります。ファイルを誤ったフォルダにアップロードしてしまうと、ページや画像が表示されなくなってしまいます。ホームページ作成のために作ったファイルは、混乱しないようにアップロード先のフォルダ構成に合わせておきます。
上の図はフォルダ構成の一例です。 オレンジの四角がフォルダ、青枠の四角がファイルです。 保存用のフォルダをHPとすると、そのなかにhtmlファイルやcssファイル、pdfファイルを保存します。 アップロードするための画像ファイルは、Imageファイルの中に保存します。 バナーやボタンといった素材のように、ページを作成するために作ったけれどアップロードしないファイルは、Imageフォルダとは別に「images」などと任意のファイル名を付けて保存するとよいでしょう。 WORDフォルダの中には、ワードで作成したdocファイルを保存します。
ウェブサーバーにアップロードするものは、htmlやpdf、jpgなどのファイルです。 同じ構成になるように、画像ファイルはサーバー上のImageフォルダを開いてからアップロードします。 Imageフォルダはindex.htmlをアップロードする際に作っておきます。 WORDフォルダとその中身は、保存用なのでアップロードしません。 ぽいっとHTMLで変換さて、いよいよ作成したdoc文書をぽいっとHTMLを使ってhtmlファイルに変換します。 その前に、ぽいっとHTMLのインストールはもう済んでいますよね? 済んでいない場合は、右のLab.3sと書かれているバナーをクリックして、入手・インストールしてください。
まず、保存してあるdoc文書を、デスクトップに貼り付けます。 次に、貼り付けたdoc文書をぽいっとHTMLにドラッグアンドドロップします。 すると、デスクトップ上にhtmファイルとImageフォルダが出現します。 複数の文書を続けてドラッグアンドドロップすると、それぞれの文書に対応した画像がイメージファイルの中に追加されていきます。 こうして作成されたhtmファイルや画像などをWebサーバ−にアップロードすればホームページの出来上がりです。ただし、この時に注意点が2つあります。
1つは、Webサーバーによっては、indexファイルの拡張子がhtmlでなければならないことがある点です。 ぽいっとHTMLで作成される拡張子はhtmなので、そのようなWebサーバーにアップロードする場合には、右クリックから名前の変更で拡張子をhtmlに変更しておきましょう。
2つめは、アップロード先にImageフォルダを必ず作成することです。デスクトップに作成されたフォルダごとサーバーにアップロードする場合は、サーバー内にフォルダが作成されているか必ず確認してください。ここで、フォルダ名が違ってしまうと、パスが通らなくなり、画像が表示されません。
アップロードが完了すれば、デスクトップにできたそれぞれのファイルやフォルダを、上で解説したフォルダ構成に従って移動させてください。尚、サーバーや保存用フォルダ内に既にImageフォルダがある場合は、デスクトップに作成されたImageフォルダの中身の画像だけを当該Imageフォルダ内にドラッグアンドドロップでコピーしてください。これは、万一のフォルダの上書きによって、元々あった画像ファイルの消失を防ぐためです。
|
勤務先を運営するNPO法人
勤務先のスクール
ぽいっとHTMLの配布サイト |
|
|
|
|
|
最終更新日:2011/01/04 |
||
|
Copyright © 2010- Y.FUJII All rights reserved. |
||