|
|
||
|
|
文書作成時のお約束(見出しとタグの関係、レイアウト上の注意)ひな形が完成すると、いよいよページの中身を作成していきます。この時に、商業出版物などではあまり触れられないのですが、あらかじめ認識しておかなければならない重要な点があります。いわば、「お約束」と言ったものです。以下にいくつか解説します。
・その1 ワード上で作成した文書を、必ずしも忠実に再現できるわけではない
ワードが持っている書類作成機能のすべてがhtmlに対応しているわけではありません。 htmlで表現できる機能しか持ち合わせていないとすれば、文書作成ソフトとしては不十分なので、裏返しに考えれば当然のことです。あまり無理やりなレイアウトやデザインは避けるべきです。htmlに変換してみてレイアウトやデザインが大きく狂うような場合には、シンプルなレイアウトやデザインに改めましょう。
・その2 ワードアートは画像として扱われる
ワードアートを使って文字を装飾すると、その文字は画像として保存されます。 左の各ページへリンクしているボタンも、その特性を利用してワードアートで作成後、ぽいっとHTMLを使用せずに「Webページ」として保存し、filesフォルダ内から取り出したものです。画像として扱われるということは、html上の見出しにはなりえないということです。WORDの見出し1、見出し2は、HTML文書のh1,h2と言ったタグに変換されます。見出しをしっかりと設定することはhtmlファイルにとってとても重要なことですから、見出しにしたい文字列には、太字や斜体以外の文字装飾は行わないようにします。
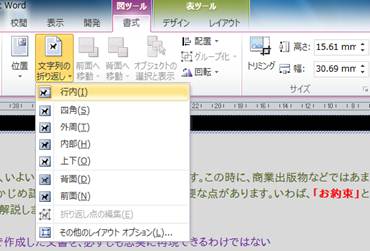
・その3 画像の挿入の際、文字列の折り返しは行内にする
画像挿入したページは、ワード上で作成しているものと、出来上がったhtmlファイルでは画像の配置や上下左右の余白が異なります。最も作成時に近くなる配置は、文字列の折り返しを行内にすることです。上下の余白が多少狂っても気にしないのであれば、折り返しを上下にしても構いませんが、基本は行内と覚えておいてください。 文字列の折り返しを行内に設定すれば、画像の配置を文字列のように扱えますので、ホームタブの段落グループから左、右、中央揃えができます。尚、画像の次の行は詰まり過ぎる傾向がありますので、1行空けるとよいでしょう。
・その4 フォントの種類に気を付ける
ワードでホームページを作成しようとすると、多くのフォントが選べてしまいます。しかし、それらのフォントがすべて誰のPCでも表示できるわけではありません。ワードで作成するなら、MS UI Gothic、MSゴシック、MSPゴシック、MS明朝、MSP明朝の5種類以外は使用しないようにします。また、このホームページで使用しているIPAゴシック、IPAPゴシック、IPA明朝IPAP明朝といった、代替え可能フォントを使用するのもよいでしょう。これらのフォントは、インストールされていなくても、ほかのフォントで代替えされます。皆さんの多くは、この文字がMSPゴシックで表示されていることでしょう。 リンクの設定リンクは、画像や文字列に設定します。対象の文字列を選択し、右クリックからハイパーリンクを選びます。 ここで、外部のサイトにリンクするときは、そのサイトのアドレスをhttp://から省略せずに記述します。 自分のサイト内部にリンクするとき(例えばボタンで別のページへ移動するときなど)はxxx.htmlとかImage/xxx.jpgなどと上の階層を省略して記述します。 ここまでで再三リンクしている拡大画像のように別のウィンドウで表示したい場合には、ターゲットフレームで新しいウィンドウを選択します。
文書の保存出来上がった文書は、ホームページ用のフォルダの中にWORDフォルダを作って保存しましょう。 ぽいっとHTMLの使い方は、後程「フォルダの構成」ページで解説します。 |
勤務先を運営するNPO法人
勤務先のスクール
ぽいっとHTMLの配布サイト |
|
|
|
|
|
最終更新日:2011/01/04 |
||
|
Copyright © 2010- Y.FUJII All rights reserved. |
||